Depth Pass
Each Planar Reflection Renderer component can have its own optional depth pass. This depth pass stores the distance between the mirror’s surface and the objects reflected on it based on the depth of the virtual camera used to render it. This depth pass can be used to create complex fading effects or, in the case of the included PBR based shaders, to simulate contact reflections (that is, reflections that are sharper the closer an object gets to the reflective surface).
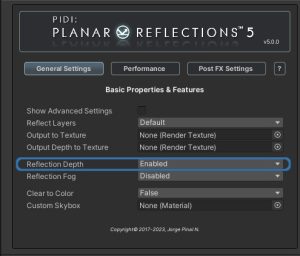
There are two steps to enable depth in your reflections. First, you must enable the depth pass in the Reflection Renderer to ensure that the pass is generated at all:

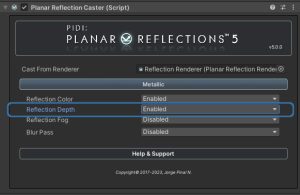
Then you have to enable the depth pass in your Reflection Caster for every material that will use it, so that the corresponding texture is sent to the material.

Once you’ve done this, your shaders can access the property called “_ReflectionDepth” and use its Red Channel, which now contains a default depth texture, and use it for all sorts of effects.
Please remember that not all platforms support depth textures and that some pipelines (like Universal RP) need to have the depth rendering feature enabled from their general settings.
For shader programming purposes, when depth is disabled in either the Reflection Renderer or the Reflection Caster it is set to black by default. The included nodes for ShaderGraph provide useful outputs for the reflection’s depth that are ready to use.

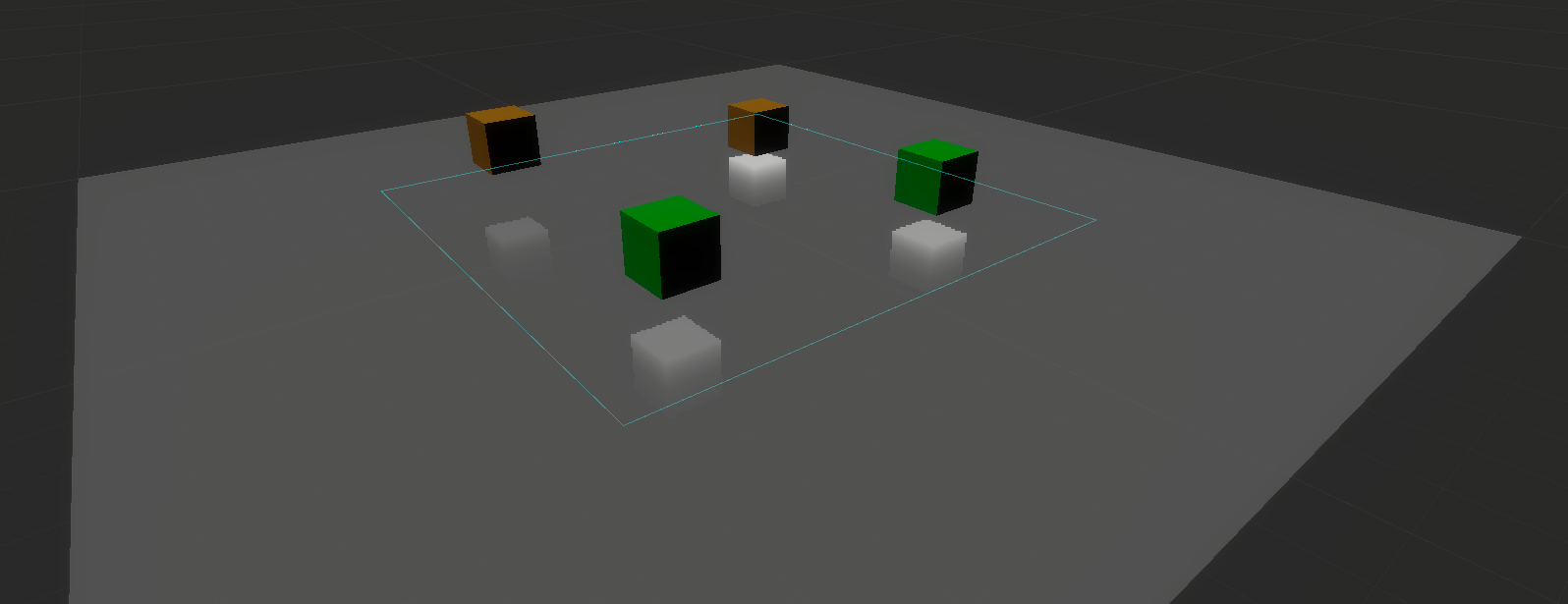
Depth pass debug
